
项目1 在网页中插入表单
项目描述
在网页设计中,用户经常需要制作一些可以搜集用户信息的页面,在这些页面中用到的对象被称为表单。包含表单的页面通常被当做客户端页面显示,当用户在浏览有表单的页面时,填入必要的信息,并且提交,这些信息会通过网络传送给服务器。服务器会对这些数据进行处理,如果信息有错误,会返回错误信息,并要求纠正;如果数据完整无误,服务器则会执行并给用户反馈结果信息。本项目通过“东升音乐电子书店”网站的会员注册页面的制作过程,学习如何在网页中插入表单。
项目分析
本项目分为3个部分,首先建立“东升音乐电子书店”站点及空白网页,然后完成该空白注册页面的布局,最后在页面中插入表单对象并设置其属性。因此,本项目可分解为以下任务:
任务1 建立站点及制作网页
任务2 完成注册页面的布局
任务3 插入表单对象并设置其属性
项目目标
●了解表单交互的原理
●掌握建立表单布局的方法
●掌握插入表单对象并设置相关属性的方法●能够制作一个完整的表单页面
任务1 建立站点及制作网页
操作步骤
 在F盘建立站点文件夹sitelx6及其子文件夹files和images;启动Dreamweaver CS3 ,在起始页中建立站点“东升音乐电子书店”。
在F盘建立站点文件夹sitelx6及其子文件夹files和images;启动Dreamweaver CS3 ,在起始页中建立站点“东升音乐电子书店”。
 在起始页中新建空白HTML网页,保存该网页在files文件夹内,名称为“login1.html”,如图6-1所示。
在起始页中新建空白HTML网页,保存该网页在files文件夹内,名称为“login1.html”,如图6-1所示。

图6-1 【文件】面板
任务2 完成注册页面的布局
操作步骤
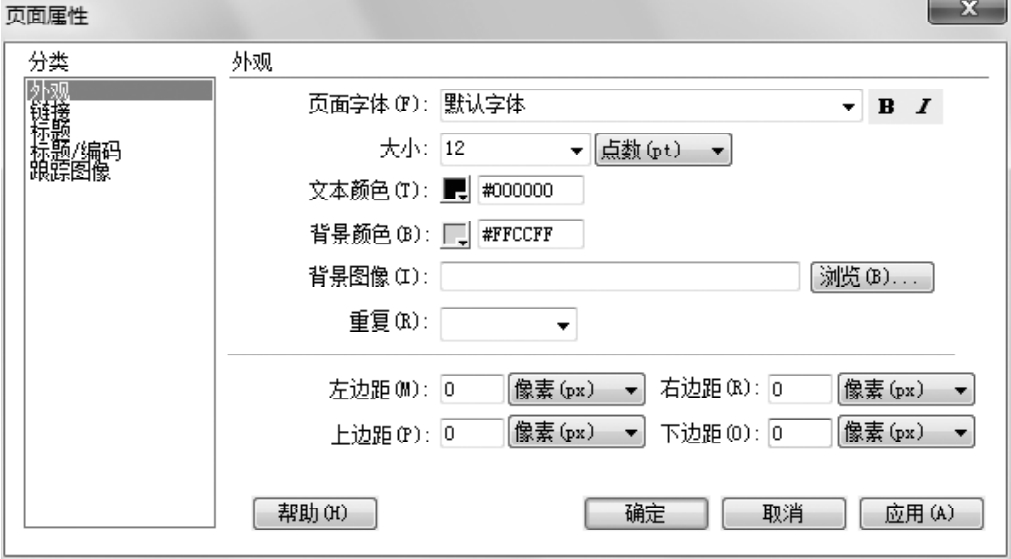
 执行【修改】→【页面属性】命令,在弹出的【页面属性】对话框中,选择分类栏中的“外观”,设置网页的字体大小为12点,颜色为黑色,背景颜色为浅粉色#FFCCFF,左、右、上、下边距均为0像素,如图6-2所示。
执行【修改】→【页面属性】命令,在弹出的【页面属性】对话框中,选择分类栏中的“外观”,设置网页的字体大小为12点,颜色为黑色,背景颜色为浅粉色#FFCCFF,左、右、上、下边距均为0像素,如图6-2所示。
图6-2 设置外观属性
 在【页面属性】对话框中,选择分类栏中的“标题/编码”,设置网页标题为“会员注册”,如图6-3所示。
在【页面属性】对话框中,选择分类栏中的“标题/编码”,设置网页标题为“会员注册”,如图6-3所示。

图6-3 设置标题/编码属性
 单击【插入】栏的“常用”类别中的“表格”按钮
单击【插入】栏的“常用”类别中的“表格”按钮 ,插入2行1列的表格,表格宽度为950像素,居中对齐;在第1行单元格中插入图片“bg1.jpg”;设置第2行单元格的背景颜色为浅黄色#FFFF99,单元格高度为35,效果如图6-4所示。
,插入2行1列的表格,表格宽度为950像素,居中对齐;在第1行单元格中插入图片“bg1.jpg”;设置第2行单元格的背景颜色为浅黄色#FFFF99,单元格高度为35,效果如图6-4所示。

图6-4 插入表格并设置属性
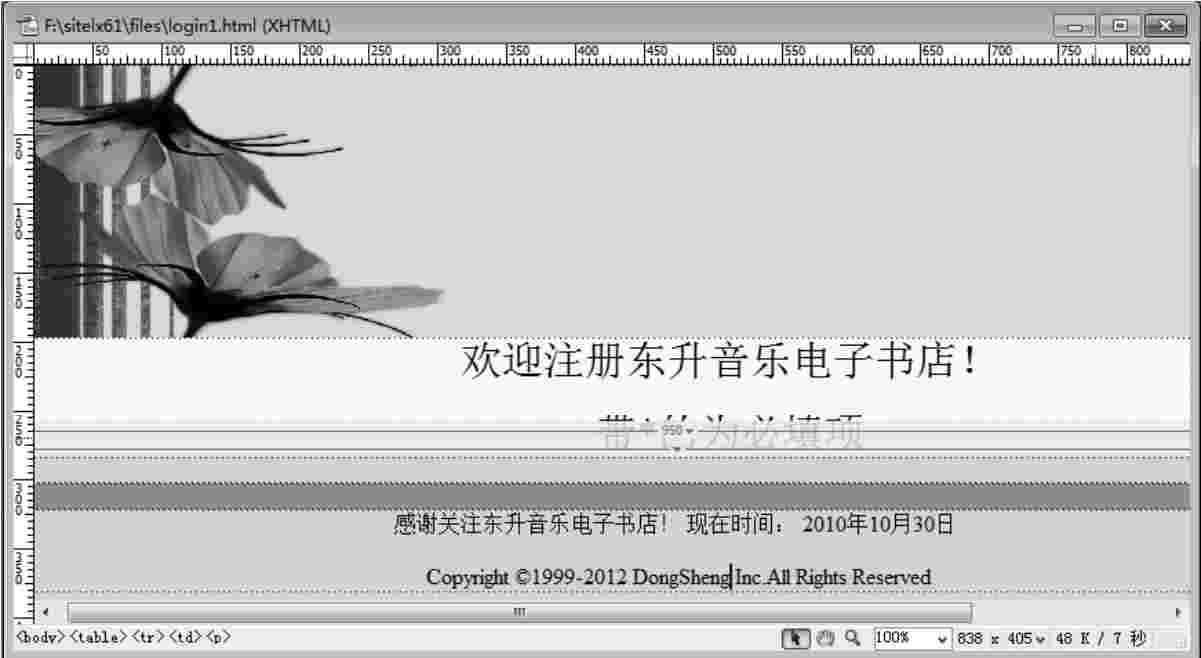
 在第2行单元格内输入文本“欢迎注册东升音乐电子书店!带*的为必填项”;设置文本大小为30像素,居中对齐,效果如图6-5所示。
在第2行单元格内输入文本“欢迎注册东升音乐电子书店!带*的为必填项”;设置文本大小为30像素,居中对齐,效果如图6-5所示。

图6-5 输入文本并设置属性
 插入3行1列表格,表格宽度为950像素,居中对齐;设置第2行单元格的高度为1像素,背景为浅紫色#9999FF;设置第3行单元格的高度为60像素;在第2行单元格内输入版权信息,如图6-6所示。
插入3行1列表格,表格宽度为950像素,居中对齐;设置第2行单元格的高度为1像素,背景为浅紫色#9999FF;设置第3行单元格的高度为60像素;在第2行单元格内输入版权信息,如图6-6所示。

图6-6 制作版权信息
任务3 插入表单对象并设置属性
操作步骤
 将光标定位在第1行单元格内,单击【插入】栏的“表单”类别,打开表单工具栏,如图6-7所示。
将光标定位在第1行单元格内,单击【插入】栏的“表单”类别,打开表单工具栏,如图6-7所示。
![]()
图6-7 “表单”工具栏
 单击“表单”工具栏上的“表单”按钮
单击“表单”工具栏上的“表单”按钮 ,在单元格内插入表单域,如图6-8所示。
,在单元格内插入表单域,如图6-8所示。

图6-8 插入表单域
 在表单域中插入11行2列的嵌套表格,表格宽度设置为600像素,高度设置为300像素。
在表单域中插入11行2列的嵌套表格,表格宽度设置为600像素,高度设置为300像素。
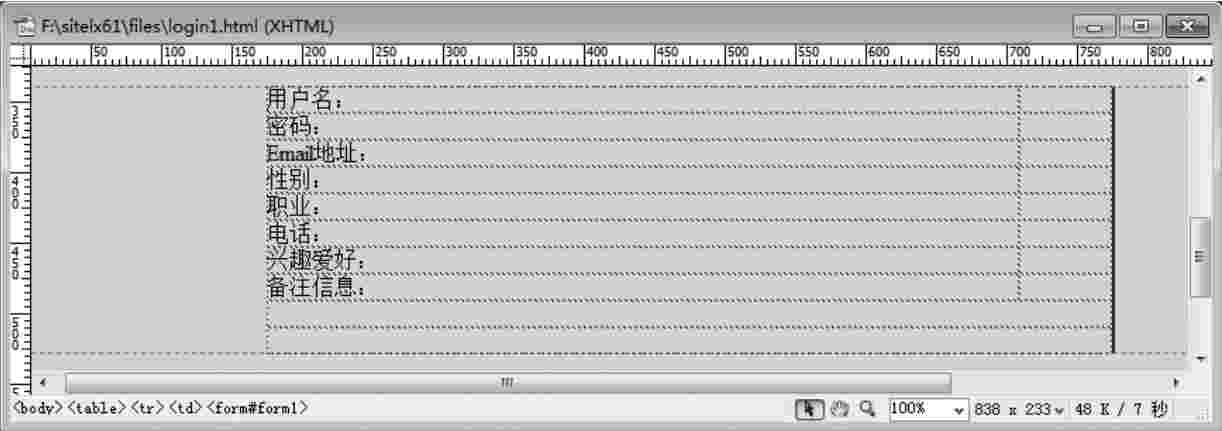
 在表格的第1列单元格中分别输入文本“用户名:”“密码:”“E-mail地址:”“性别:”“职业:”“电话:”“兴趣爱好:”和“备注信息:”,将最后两行单元格合并,效果如图6-9所示。
在表格的第1列单元格中分别输入文本“用户名:”“密码:”“E-mail地址:”“性别:”“职业:”“电话:”“兴趣爱好:”和“备注信息:”,将最后两行单元格合并,效果如图6-9所示。

图6-9 制作表单布局表格
 将光标分别定位在“用户名:”“密码:”“E-mail地址:”和“电话:”项右侧的单元格内,单击“表单”工具栏上的“文本字段”按钮
将光标分别定位在“用户名:”“密码:”“E-mail地址:”和“电话:”项右侧的单元格内,单击“表单”工具栏上的“文本字段”按钮 ,插入多个文本域;在“用户名:”“密码:”“E-mail地址:”文本域后输入字符“*”。
,插入多个文本域;在“用户名:”“密码:”“E-mail地址:”文本域后输入字符“*”。
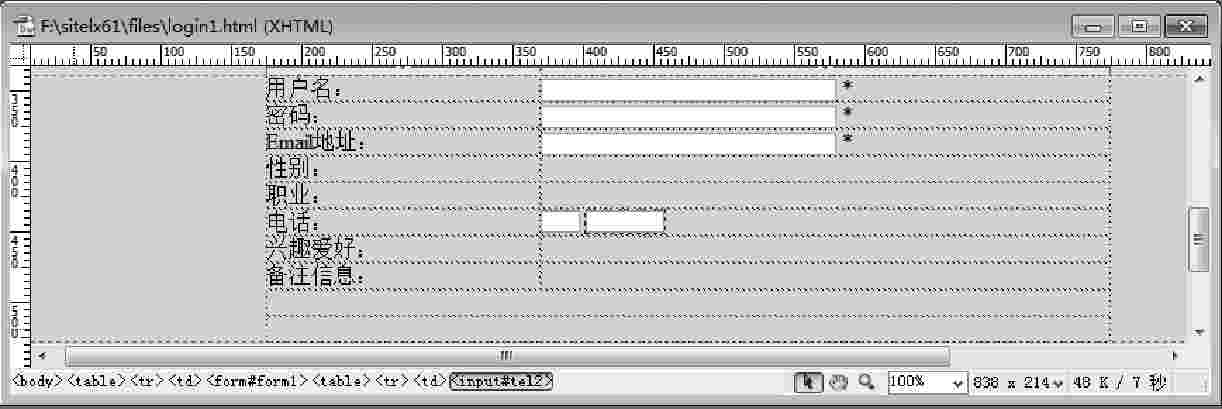
 分别选取“用户名:”“密码:”“E-mail地址:”所对应的文本域,设置文本域名称分别为“name”“password”和“e-mail”,字段宽度均设置为30;设置“password”文本域类型为“密码”;选取“电话:”所对应的文本域,设置第1个文本域的名称为“tel1”,字符宽度与最多字符数均设置为4;设置第2个文本域的名称为“tel2”,字符宽度与最多字符数均设置为8,效果如图6-10所示。
分别选取“用户名:”“密码:”“E-mail地址:”所对应的文本域,设置文本域名称分别为“name”“password”和“e-mail”,字段宽度均设置为30;设置“password”文本域类型为“密码”;选取“电话:”所对应的文本域,设置第1个文本域的名称为“tel1”,字符宽度与最多字符数均设置为4;设置第2个文本域的名称为“tel2”,字符宽度与最多字符数均设置为8,效果如图6-10所示。

图6-10 插入文本域
贴心提示
“文本域”的主要属性值包括:
●字符宽度:设置在文本域中显示的字符数。
●最多字符数:设定能在文本域中输入的最大字符数。
●类型:指明文本框内的类型是单行文本、多行文本还是密码,如果选择密码,则在文本域中显示的内容都用“*”或“˙”代替。在Dreamweaver中,单行文本域和多行文本域或密码域是可以互换的。
●初始值:指定表单第一次加载时文本域中显示的默认值。
 将光标定位在“性别:”项右侧的单元格内,单击“表单”工具栏上的“单选按钮”
将光标定位在“性别:”项右侧的单元格内,单击“表单”工具栏上的“单选按钮” ,插入一个单选按钮,在其后接着输入文字“男”;用同样方法插入另一个单选按钮和文字“女”;选取该组单选项,在“属性”面板的“单选按钮”的名称域里输入“xb”,初始状态选取“未选中”。效果如图6-11所示。
,插入一个单选按钮,在其后接着输入文字“男”;用同样方法插入另一个单选按钮和文字“女”;选取该组单选项,在“属性”面板的“单选按钮”的名称域里输入“xb”,初始状态选取“未选中”。效果如图6-11所示。
图6-11 插入单选按钮
贴心提示
“单选按钮组”的选项包括:
●名称:指定单选按钮组的名称。
●单选按钮:可以通过单击“+”或“-”按钮,增加或删除单选按钮的条目,还可以双击其下列表框中的条目,编辑其中的值。
 将光标定位在“职业:”项右侧的单元格内,单击“表单”工具栏上的“列表/菜单”按钮
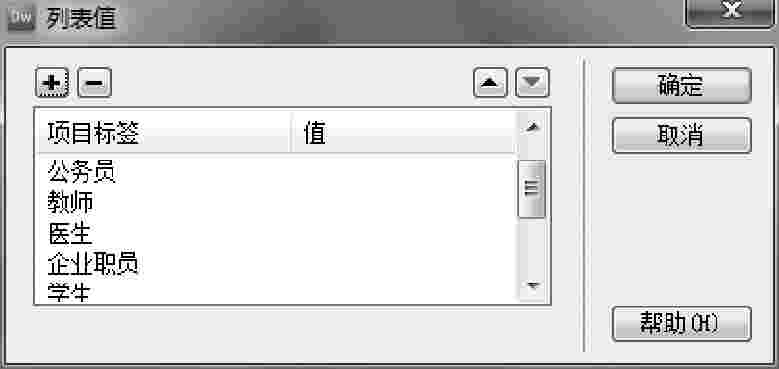
将光标定位在“职业:”项右侧的单元格内,单击“表单”工具栏上的“列表/菜单”按钮 ,插入一个列表/菜单;选取该列表/菜单,在【属性】面板中设置类型为“列表”;单击“列表值”按钮
,插入一个列表/菜单;选取该列表/菜单,在【属性】面板中设置类型为“列表”;单击“列表值”按钮 ,在弹出的【列表值】对话框的“项目”标签项中输入文本“请选择您的职业:”;单击
,在弹出的【列表值】对话框的“项目”标签项中输入文本“请选择您的职业:”;单击 按钮,添加新项目,在出现新项目的文本域中输入“公务员”;用同样方法依次输入“教师”“医生”“企业职员”“学生”“个体工商户”“其他”,如图6-12所示。
按钮,添加新项目,在出现新项目的文本域中输入“公务员”;用同样方法依次输入“教师”“医生”“企业职员”“学生”“个体工商户”“其他”,如图6-12所示。

图6-12 【列表值】对话框
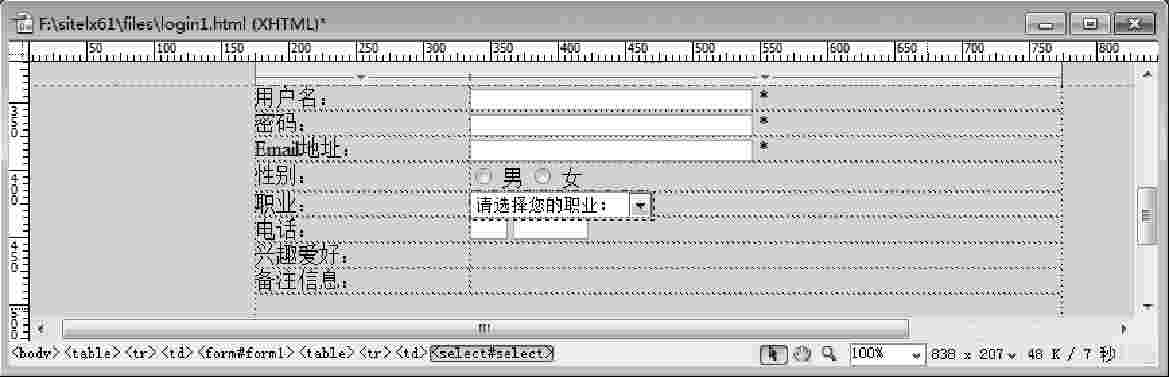
 单击“确定”按钮,效果如图6-13所示。
单击“确定”按钮,效果如图6-13所示。

图6-13 插入列表
贴心提示
“列表/菜单”的选项包括:
●类型:指定该对象是一个弹出式下拉菜单还是一个滚动列表。
●高度:这个选项在选择“列表”类型时才有效,是指一次显示的条目数,而不是列表的显示高度。
●选定范围:这个选项在选择“列表”类型时才有效,可以选择是否允许用户在列表中复选。
●初始化时选定:表示第一次被载入时的默认选定值。
●列表值:按下这个按钮后,会打开如图6-12所示对话框,可以在其中增减列表或菜单的条目。
 将光标定位在“兴趣爱好:”项右侧的单元格内,单击“表单”工具栏上的“复选框”按钮
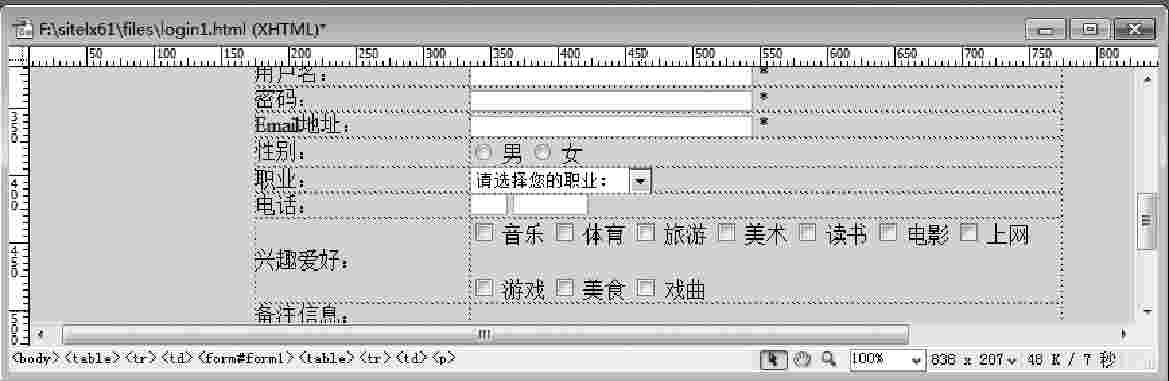
将光标定位在“兴趣爱好:”项右侧的单元格内,单击“表单”工具栏上的“复选框”按钮 ,插入一个复选框;输入文本“音乐”;用同样方法依次插入“体育”“旅游”“美术”“读书”“电影”“上网”“游戏”“美食”“戏曲”等选项,如图6-14所示。
,插入一个复选框;输入文本“音乐”;用同样方法依次插入“体育”“旅游”“美术”“读书”“电影”“上网”“游戏”“美食”“戏曲”等选项,如图6-14所示。

图6-14 插入复选框
贴心提示
“复选框”的选项包括:
●选定值:设置被选中时复选框的值。
●初始状态:设定复选框第一次被载入时的状态,有两个值,分别是“已勾选”和“未选中”。
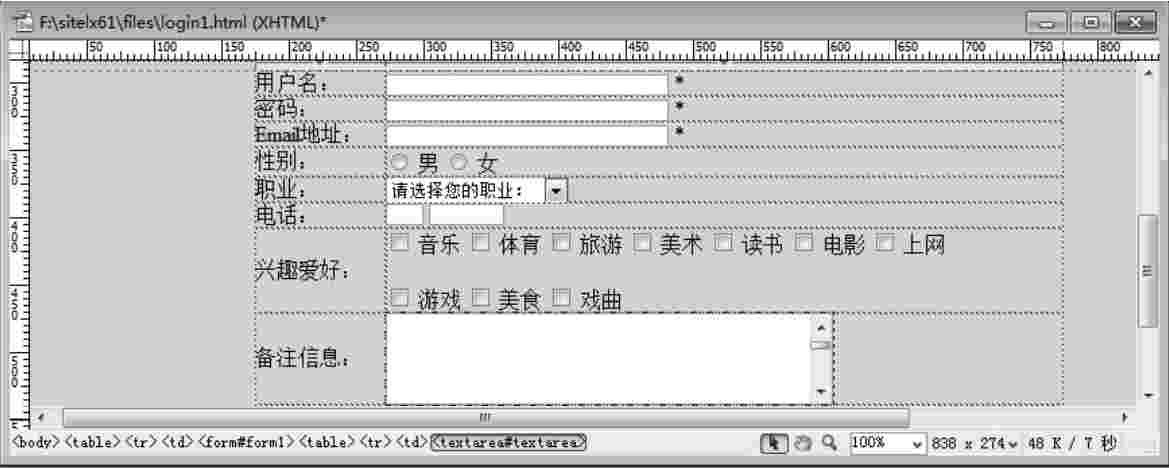
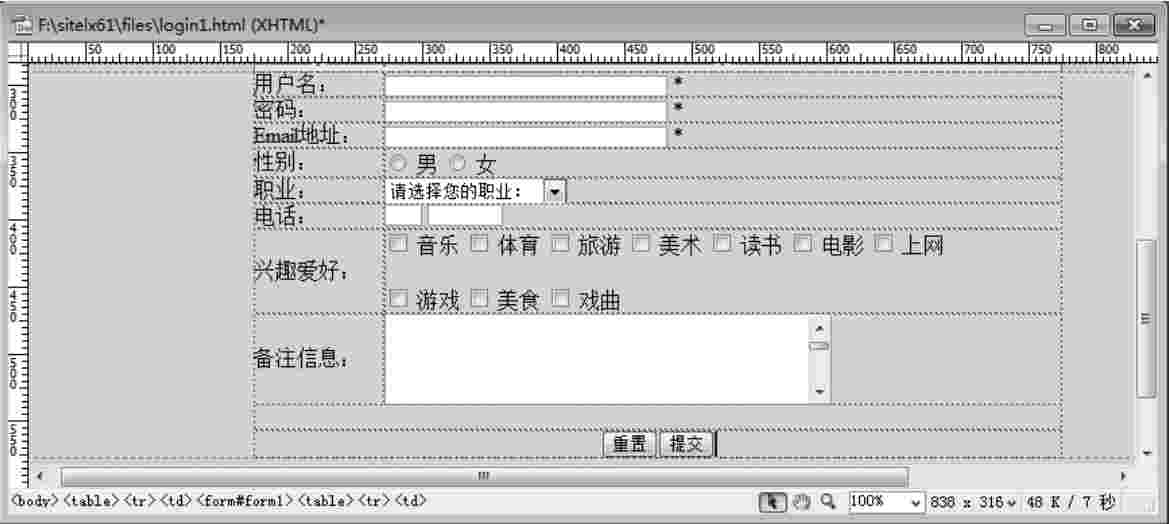
 将光标定位在“备注信息:”项右侧的单元格内,单击“表单”工具栏上的“文本区域”按钮
将光标定位在“备注信息:”项右侧的单元格内,单击“表单”工具栏上的“文本区域”按钮 ,插入一个文本区域,如图6-15所示。
,插入一个文本区域,如图6-15所示。

图6-15 插入文本区域
 将光标定位在表格的最后一行单元格内,单击“表单”工具栏上的“按钮”按钮
将光标定位在表格的最后一行单元格内,单击“表单”工具栏上的“按钮”按钮 ,连续插入两个按钮;选取第一个“提交”按钮,在“属性”面板的“动作”项中选取“重设表单”,并设置居中对齐,如图6-16所示;保存该网页。
,连续插入两个按钮;选取第一个“提交”按钮,在“属性”面板的“动作”项中选取“重设表单”,并设置居中对齐,如图6-16所示;保存该网页。

图6-16 插入按钮
贴心提示
“按钮”的选项包括:
●值:设定按钮上的文字。
●动作:设定按钮按下时的事件,它有3个选项,分别是:“提交表单”,表示将用户填写的内容提交给服务器;“重设表单”,表示将当前表单页面中的内容恢复为初始化状态;“无”,表示按钮没有默认事件发生,可以使用脚本语言对其进行处理。
知识百科
1.表单基础知识
1)表单
随着网站功能的完善,用户对网页的要求不仅是获取信息,还希望具有交互功能。表单,作为与浏览者交互的一种元素,被广泛应用在网站的各个区域。其表现形式有问卷调查、网上交易和注册会员等。
表单只是收集用户输入的信息,其数据的接收、传递、处理以及反馈工作是由通用网关接口的CGI程序来完成的。如果要在网页中添加表单,就必须编写相应的CGI程序。
2)表单的组成
一个表单有3个基本组成部分:表单标签,这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、列表/菜单和文件上传框等;表单按钮,包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
3)“表单”工具栏
单击【插入】栏的“表单”类别,可以打开“表单”工具栏。在“表单”工具栏中包含有若干个表单对象,其功能如下:
(1)表单 :是其他表单对象的应用基础,包括任何其中的对象,如文本区域、复选框、菜单、标签等。
:是其他表单对象的应用基础,包括任何其中的对象,如文本区域、复选框、菜单、标签等。
(2)文本域 :用于接收用户的信息,包括任何类型的字母和数字,它有3种方式:
:用于接收用户的信息,包括任何类型的字母和数字,它有3种方式:
●文本字段 :一种只能在一行中输入的对象。
:一种只能在一行中输入的对象。
●密码域:与文本字段很相似,但其中不管输入任何值,都显示为项目符合或星号。
●文本区域 :一种允许换行输入的对象。
:一种允许换行输入的对象。
●隐藏区域 :隐藏区域内的对象不能在页面中显示,它主要的功能是存储处理程序要用的信息,但这些信息与用户并无关系,如表单主题等。
:隐藏区域内的对象不能在页面中显示,它主要的功能是存储处理程序要用的信息,但这些信息与用户并无关系,如表单主题等。
(3)复选框 :可以创建一组选项,用户可以在这组选项中选择适合的任意一个或多个选项。
:可以创建一组选项,用户可以在这组选项中选择适合的任意一个或多个选项。
(4)单选按钮 :可以创建多个互相排斥的选择项,用户如果选择其中的某个选项,就会取消该组中的所有其他选项。例如,如果选择了“男”,就不能再选择“女”了。
:可以创建多个互相排斥的选择项,用户如果选择其中的某个选项,就会取消该组中的所有其他选项。例如,如果选择了“男”,就不能再选择“女”了。
(5)列表/菜单与跳转菜单 :可以让用户在列表中创建选项,其中有两种类型:“列表”类型是在滚动列表中显示选项值,并允许用户在列表中选择多个选项;“菜单”类型是在弹出式菜单中显示选项值,但只允许选择一个选项。
:可以让用户在列表中创建选项,其中有两种类型:“列表”类型是在滚动列表中显示选项值,并允许用户在列表中选择多个选项;“菜单”类型是在弹出式菜单中显示选项值,但只允许选择一个选项。
如果用户想在“菜单”中选择链接地址并跳转,可以选择使用“跳转菜单” ,它可以创建可导航的列表或弹出菜单,其中的每个选项都链接到文档或文件。
,它可以创建可导航的列表或弹出菜单,其中的每个选项都链接到文档或文件。
(6)图像域 :用户可以使用图像域替换按钮的一些相关操作,以便生成图形化的按钮。
:用户可以使用图像域替换按钮的一些相关操作,以便生成图形化的按钮。
(7)文件域:如果需要创建可以上传文件的表单对象,可以使用文件域 ,它在文档中插入空白文本域和“浏览”按钮,用户可以使用它的功能浏览硬盘上的文件,并将这些文件作为表单数据上传。
,它在文档中插入空白文本域和“浏览”按钮,用户可以使用它的功能浏览硬盘上的文件,并将这些文件作为表单数据上传。
(8)按钮 :在单击时执行提交或重置表单任务,也可以设置为什么任务都不执行,由用户在脚本中进行处理。
:在单击时执行提交或重置表单任务,也可以设置为什么任务都不执行,由用户在脚本中进行处理。
贴心提示
表单的每个对象除了在工具栏中选择以外,还可以通过执行【插入记录】→【表单】的各选项命令,在其中选择所需要的表单对象。
4)表单标签
<form></form>
功能:用于申明表单,定义采集数据的范围,也就是<form>和</form>里面包含的数据将被提交到服务器或者电子邮件里。
语法:<FORM ACTION=″URL″METHOD=″GET|POST″ENCTYPE=″MIME″TARGET=″…″>…</FORM>
2.表单的布局
当用户在页面中添加表单之后,文档将以红色虚线表示表单区域,表单对象只能插入在红色虚线内。为了更合理地安排表单对象,可以使用表格来布局表单对象。插入表格后,所有表单对象都可以放置在表格里。表单的属性可以通过“属性”面板来进行设置。具体如下:
动作:指定用于处理表单信息的服务器端脚本程序的路径及名称,可以使用URL地址来设置。
方法:指定提交表单数据的方式,其有3个选项:GET方式,将值追加到请求该页的URL中;POST方式,在HTTP请求中嵌入表单数据;默认,使用浏览器的默认值,一般为GET方式。
目标:指定调用程序所返回数据的显示位置,共有4个选项值,分别为:_blank,表示在未命名的新窗口中打开目标文档;_parent,表示在显示当前文档的窗口的父窗口中打开目标文档;_self,表示在提交表单所使用的窗口中打开目标文档;_top,表示在当前窗口的窗体内打开目标文档。
3.插入表单对象并设置属性
表单对象包括文本域、多行文本域、密码域、隐藏域、复选框、单选按钮和列表/菜单等,用于采集用户的输入或选择的数据。
1)文本域
文本域是一种让访问者自己输入内容的表单对象,通常被用来填写单个字或者简短的回答,如姓名、地址等。
代码格式:<input type=″text″name=″…″size=″…″maxlength=″…″value=″…″>
属性解释:
●type=″text″定义单行文本输入框;
●name属性定义文本框的名称,要保证数据的准确采集,必须定义一个独一无二的名称;
●size属性定义文本框的宽度,单位是单个字符宽度;
●maxlength属性定义最多输入的字符数。
●value属性定义文本框的初始值。
2)多行文本域
也是一种让访问者自己输入内容的表单对象,只不过能让访问者填写较长的内容。
代码格式:
<TEXTAREA name=″…″cols=″…″rows=″…″wrap=″VIRTUAL″></TEX-TAREA>
属性解释:
●name属性定义多行文本框的名称,要保证数据的准确采集,必须定义一个独一无二的名称;
●cols属性定义多行文本框的宽度,单位是单个字符宽度;
●rows属性定义多行文本框的高度,单位是单个字符高度;
●wrap属性定义输入内容大于文本域时显示的方式,可选值如下:
默认值是文本自动换行,当输入内容超过文本域的右边界时会自动转到下一行,而数据在被提交处理时自动换行的地方不会有换行符出现;Off,用来避免文本换行,当输入的内容超过文本域右边界时,文本将向左滚动,必须用Return才能将插入点移到下一行;Virtual,允许文本自动换行,当输入内容超过文本域的右边界时会自动转到下一行,而数据在被提交处理时自动换行的地方不会有换行符出现;Physical,让文本换行,当数据被提交处理时换行符也将被一起提交处理。
3)密码域
是一种特殊的文本域,用于输入密码。当访问者输入文字时,文字会被星号或其他符号代替,而输入的文字会被隐藏。
代码格式:<input type=″password″name=″…″size=″…″maxlength=″…″>
属性解释:
●type=″password″定义密码框;
●name属性定义密码框的名称。要保证数据的准确采集,必须定义一个独一无二的名称;
●size属性定义密码框的宽度,单位是单个字符宽度;
●maxlength属性定义最多输入的字符数。
4)隐藏域
隐藏域是用来收集或发送信息的不可见元素,对于网页的访问者来说,隐藏域是看不见的。当表单被提交时,隐藏域就会将信息用你设置时定义的名称和值发送到服务器上。
代码格式:<input type=″hidden″name=″…″value=″…″>
属性解释:
●type=″hidden″定义隐藏域;
●name属性定义隐藏域的名称。要保证数据的准确采集,必须定义一个独一无二的名称;
●value属性定义隐藏域的值。
5)复选框
复选框允许在待选项中选中一项以上的选项。每个复选框都是一个独立的元素,都必须有一个唯一的名称。
代码格式:<INPUT type=″checkbox″name=″…″value=″…″>
属性解释:
●type=″checkbox″定义复选框;
●name属性定义复选框的名称。要保证数据的准确采集,必须定义一个独一无二的名称;
●value属性定义复选框的值。
6)单选按钮
当需要访问者在待选项中选择唯一的选项时,就需要用到单选框了。
代码格式:<input type=″radio″name=″…″value=″…″>
属性解释:
●type=″radio″定义单选框;
●name属性定义单选框的名称。单选框都是以组为单位使用的,在同一组中的单选项都必须用同一个名称;
●value属性定义单选框的值。在同一组中,它们的域值必须是不同的。
7)文件域
有时候,需要用户上传自己的文件,文件上传框看上去和其他文本域差不多,只是它还包含了一个浏览按钮。访问者可以通过输入需要上传的文件的路径或者点击浏览按钮选择需要上传的文件。
注意:在使用文件域以前,应先确定服务器是否允许匿名上传文件。表单标签中必须设置ENCTYPE=″multipart/form-data″来确保文件被正确编码;另外,表单的传送方式必须设置成POST。
代码格式:<input type=″file″name=″…″size=″15″maxlength=″100″>
属性解释:
●type=″file″定义文件域;
●name属性定义文件域的名称。要保证数据的准确采集,必须定义一个独一无二的名称;
●size属性定义文件域的宽度,单位是单个字符宽度;
●maxlength属性定义最多输入的字符数。
8)列表/菜单
列表/菜单允许用户在一个有限的空间设置多种选项。
代码格式:
<select name=″…″size=″…″multiple>
<option value=″…″selected>…</option>
…
</select>
属性解释:
●size属性定义列表/菜单的行数;
●name属性定义列表/菜单的名称;
●multiple属性表示可以多选,如果不设置本属性,那么只能单选;
●value属性定义选择项的值;
●selected属性表示默认已经选择本选项。
9)按钮
表单按钮控制表单的运作。
提交按钮:用来将输入的信息提交到服务器。
代码格式:<input type=″submit″name=″…″value=″…″>
属性解释:
●type=″submit″定义提交按钮;
●name属性定义提交按钮的名称;
●value属性定义按钮的显示文字;
复位按钮:用来重置表单。
代码格式:<input type=″reset″name=″…″value=″…″>
属性解释:
●type=″reset″定义复位按钮;
●name属性定义复位按钮的名称;
●value属性定义按钮的显示文字;
一般按钮:用来控制其他定义了处理脚本的处理工作。
代码格式:<input type=″button″name=″…″value=″…″onClick=″…″>
属性解释:
●type=″button″定义一般按钮;
●name属性定义一般按钮的名称;
●value属性定义按钮的显示文字;
●onClick属性,也可以是其他的事件,通过指定脚本函数来定义按钮的行为。
项目小结
本项目讲解了表单的制作,其中包括表单对象的插入及属性设置。表单是由若干个对象组成的,而每个对象又有各自不同的设置,不同的用途,用户要根据实际情况对表单对象进行合理的安排和设置,这样才能使客户与远端服务器互通信息。目前所制作的表单没有与后台数据库相连,所以只是一个页面效果,不能起到它真正的作用。
上一篇:行政系统人力资源管理的功能
下一篇:资本的概念





.jpg)
.jpg)
